[Git Note] — React 部署至 GitHub Page 超級淺入遷出
npm i gh-pages
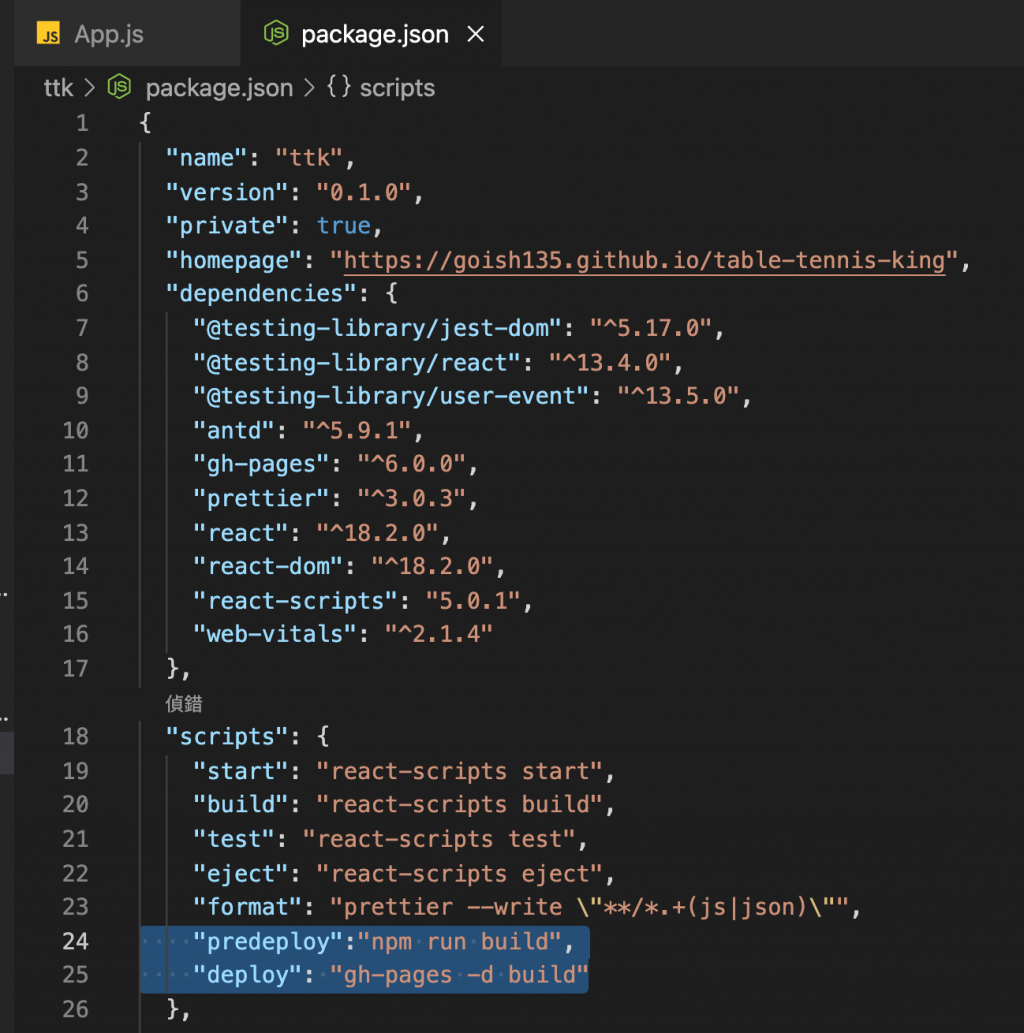
"predeploy": "npm run build",
"deploy":"gh-pages -d build"
"homepage": "https://[goish135].github.io/[table-tennis-king]"
npm run deploy
path: Setting > Pages > 切Branch/root > Save (不一定)

https://goish135.github.io/table-tennis-king/
